Secure Share Redesign
A comprehensive overhaul to improve workflows, update the look and feel, ensure WCAG compliance, introduce responsiveness, and elevate the overall user experience for Secure Share.
Secure Share, an encrypted data-sharing product, started as an alpha product with a single feature. Over time, I designed and worked with PM and Engineering to evolve it into a fully-fledged product that has consistently exceeded growth and retention goals.
I’ve been able to design secure share to have a better product-market fit as well as a more robust set of features revolving around users’ needs. This is a part of that story that covers a complete overhaul and redesign that I led.
My Role
UX Designer
UI Designer
Interaction Designer
Motion Designer
Information Architect
User Researcher
Deliverables & Responsibilities
Sketching
Project Management
Wireframes
User Testing
Design QA
Stakeholder Management
Hi-Fidelity Prototype
WCAG Compliance
Project Details
Duration: 8 weeks
Teammates: Design System Teammates
Collaborators: Engineering Team and Product Manager
Stakeholders: CEO, SVP Product, SVP Engineering and Design
The Ask
The initial ask was to modernize the look of Secure Share using a new design system we had recently adopted. I had been working on this product for over a year, moving quickly to adapt it to user needs and provide a good product market fit.
My experience with Secure Share told me it would benefit from a bigger overhaul than just a new visual look. So let me tell you how I satisfied the initial ask while introducing new workflows, updating interaction patterns, improving information architecture, addressing accessibility, and making it all responsive.
Use a new design system to give Secure Share a new look.
Sending Files Workflow
Original Design
The original workflow was a one-page experience where the user had to focus on creating and securing their message simultaneously.
I hypothesized that this could overwhelm the user and was presented in a heavy, tight interface that could lead to user errors.
But, I needed data to see if my hypothesis was accurate or not so I set out to do testing which had previously never been done on the product.
Testing Methodology
Methodology
To test the design, I wanted to include a mix of quantitative and qualitative techniques. When setting my research goals, I found three main questions I was looking for user data around.
How easily could a first-time user understand this workflow without any onboarding help or tutorials?
Did users understand and find value in the features available?
What did users think this workflow was for and how did they feel about it?
Tools and Tactics
For my primary user research, I was able to conduct interviews with customers, talk to my internal sales and support teams about the feedback they had heard, access product metrics for usage data, and conduct some prototype testing on usertesting.com using a screener to find a wide mix of users who were not familiar with Virtru’s products. Ten people were tested using usertesting.com.
With usertesting.com, I created a screener to give me a variety of users unfamiliar with Virtru products. I had each user undergo a prototype test of the original design and asked them follow-up questions, including using a variation of the Microsoft Desirability Toolkit. I modified the toolkit by not focusing only on questions of visual appeal but incorporating words to reflect their understanding of the page.
Results
Overall Page
The results were a bit of a mixed bag on testing the page overall. The prototype and task-based testing had the following results:
9/10 users were able to complete the workflow in under 2 minutes
All users demonstrated a high understanding of the workflow
As seen in the synthesis picture, users expressed a fairly negative reaction to the page
Pain Point Triage
Not what they expected: One trend was that the send workflow felt like email, and users expected a file-focused experience.
Cluttered UI: This aligned with other feedback from the sales and support teams. While the product was easy to use, it was cluttered and not always laid out in a way that made it clear where to start. Having two message areas to compose a message was a point of confusion.
Unclear Language: Most users struggled with the jargon used within the product. For example, one of the security settings is called persistent file protection. Users couldn’t understand how this setting would work even when they read the tooltip.
Upload Files
Click to enlarge
Small Focused Steps
To address the issues around the workflow being unclear where to start, cluttered, overwhelming, and email-like, I redesigned the flow to be more of a step-by-step process. This allowed me to reduce the cognitive load of each step and make them more focused.
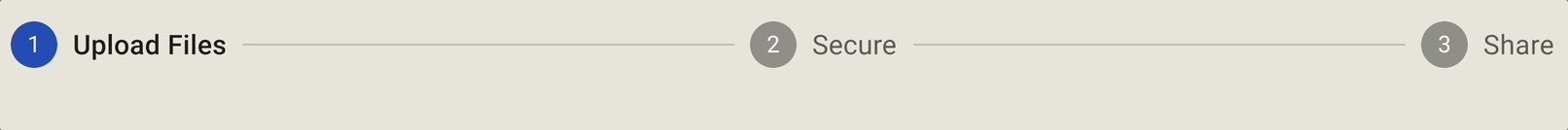
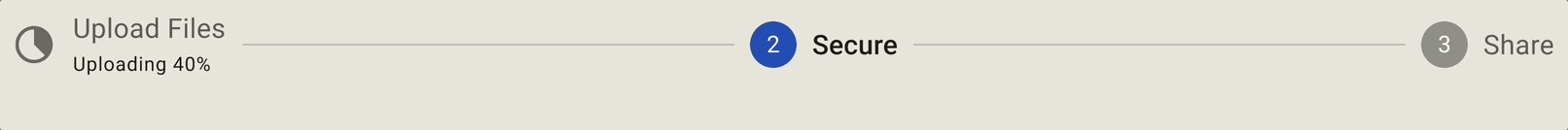
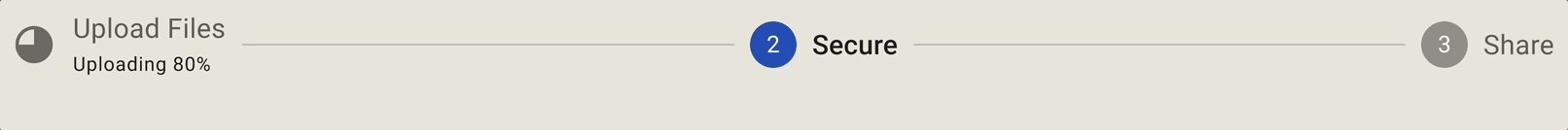
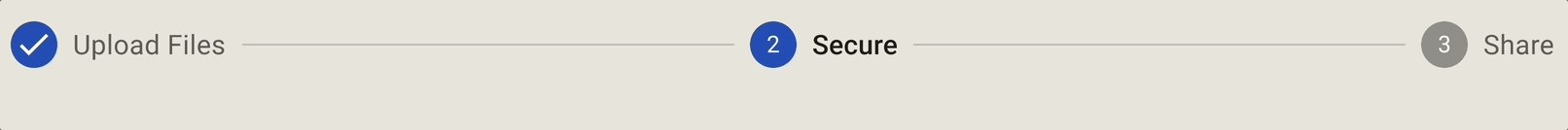
Progress Indicator
The progress indicator was added so users had clear feedback about where they were in the process and what else needed to be done. Another added benefit to the user is that having files as the first step; the user can move forward while their files are uploading. The progress indicator has an animation to give additional feedback on the progress.
Security Configuation
Click to enlarge
Clarify Security
Through testing, we’ve consistently seen that users did not understand the original security setting called persistent file protection. They all assumed that it meant whoever they sent files to wouldn’t be able to download those files, which is not how the setting worked.
Analytics also showed us that this powerful security setting was rarely used. We could have attempted to clarify persistent file protection, but the user mental model was obvious. Users thought there was a way to prevent downloads.
With this in mind, we tested Prevent Download as the terminology, and it resonated with users. They all rightly assumed it would prevent downloading and showed more interest in using it. Working with PM and the engineering team I was able to institute a functionality change, rewrite the tooltip, and change the label to match user’s mental model.
Recipients
Click to enlarge
Less Messaging Options
Digging into the analytics available, I learned that less than 1% of user sessions had both an encrypted message and an unencrypted message. However, 87% of sessions had one of those types of messages, and 82% of the time, it was unencrypted.
Combining those analytics with the qualitative feedback around the workflow being overwhelming and sometimes users weren’t sure what to do, I reduced the messaging options to have just 1 field with a checkbox that allowed the user to encrypt the message if they wanted to, and cleaned up the language to just call it a message.
Success Screen
Click to enlarge
The successfully sent screen was another area that had grown over time to include irrelevant information and the information architecture wasn’t beneficial in communicating to users.
Analytics showed that the yellow cross-sell box in the middle of the page had near zero traction. The success messaging was disjoint and broken up across the page. Another issue was that this was just a dead-end for the user as well and gave them no indication of what else they could do.
Information Architecture
Message Summary
Click to enlarge
Success Reimagined
The first thing I did was remove the cross-sell because it was ineffective and diluted the focus of this page. The user got here by completing the send workflow, so the most important information is to communicate that they were successful and give feedback on what was sent.
I reunited the success messaging and the receipt of what was sent and made that the most prominent chunk of information on the page.
To lessen the dead-end feel of this experience, I also added the secondary information about being able to view this in the history section.
This one is still under construction and I will be adding more over time.
But wait, there’s more!
Updating IBM Servers
6 weeks to where my team was introduced to a new domain, given a solution, conducted research, needed a pivot, and built a prototype that became a new product offering.